Quick. Nimble. And Responsive.
Where Technology and Marketing Meet.

If you're an IT professional, you've likely heard this a thousand times from marketing colleagues in your company: "I don't care about the code or how it happens, I just want it to work!" That's usually followed by an enthusiastic shout, "And I want it NOW!" Am I right?
We marketing types are about quick, nimble, and responsive. We care more about why, what, and when than we do about how or how much. Process isn't part of our wiring. But you knew that.
Great marketers have long understood that format follows function. In other words, we don't choose the medium or the design until we fully understand the desired goal and the expected response from the market. Ironically, it's this very concept that brings today's marketing and technology teams together. To effectively engage today's consumer, insurers need to embrace new preferences for communication and transacting business.By year-end, more than half of consumer visits to pemco.com will originate from smartphones and tablets – an explosion since 2012, when mobile devices accounted for just 12% to 15% of unique visitor traffic. To give this new mobile majority the best online experience, PEMCO has adopted a "mobile first" strategy in site design.
Mobile-first helps PEMCO get ahead of the groundswell, and in the long run, it will lead to cleaner website design. When sharing this approach with PEMCO employees, Digital Services Program Manager Steve Stupakis said, "Mobile-first automatically makes the team think 'simple, easy, and quick.'" That's language that marketers understand.
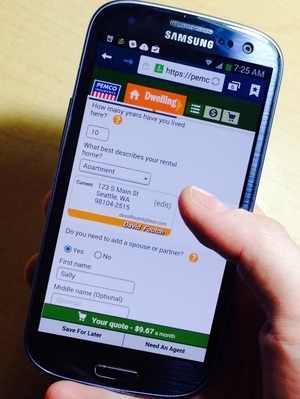
 PEMCO customers first saw the new approach in February when PEMCO launched its responsive design of a new online quoting-and-purchase tool for renter insurance. It's called "responsive" because the site now displays an easy-to-read, easy-to-click-or-tap format, resized and customized for whatever device the customer is using.
PEMCO customers first saw the new approach in February when PEMCO launched its responsive design of a new online quoting-and-purchase tool for renter insurance. It's called "responsive" because the site now displays an easy-to-read, easy-to-click-or-tap format, resized and customized for whatever device the customer is using.
So why does responsiveness matter? The smaller the screen, the more critical site layout becomes. While drop-down menus work great on desktops or laptops, they brew frustration for smartphone and tablet users who must zoom in to view path options. Too-close buttons and links lead to errant taps and eventually, abandonment. Responsive design ensures all site visitors can interact easily with PEMCO, focusing on our products, services, and relevant information, instead of cumbersome navigation that otherwise gets in the way.
And what about the "how?" I asked PEMCO lead developer Darin Howell for a few insights that Insurance and Technology readers might appreciate:
"We originally built Online Renter Quote and Purchase for desktop displays. Our technical strategy was to adjust the application CSS to mostly maintain the current HTML output by using Media Queries. A Media Query allows the application to specify different styles for specific display resolutions. When styles change as the display resolution changes, the app adapts to smaller screens. You see the results by viewing in a desktop browser and resizing the window to mimic the size of a tablet or phone, in landscape or portrait.
Modifying our desktop app to be responsive was an intensively iterative process. We scrutinized each UI element in various resolutions on multiple devices, platforms, operating systems, and multiple browsers per device. We identified the core set of devices, resolutions and browsers to be supported at launch. In future releases, we can fine-tune and improve for most devices."
I'm sure there's something in there that gets technology professionals excited. For me, it's all about the customer and being where they want to be in the way they would like us to be there. Quick. Nimble. And responsive.


Add A New Comment